Web Geliştiricileri İçin En Yararlı 10 Atom Paketi
Atom'u denedin mi? Her ne kadar yeni olsa da, GitHub tarafından pek çok avantaj sunan ve her şeyden önce kullanım için ücretsiz bir metin editörü olan Atom'a birçok kişi aşık oldu. Atom, Git ve ağaç görünümü ile entegrasyon gibi birkaç yerleşik paketle gelir. Ancak, geliştirme amaçları için kesinlikle başka paketlere ihtiyacınız olacak..
Bu yayında, bir web geliştiricisinin sahip olması gereken birkaç paket seçtik. Bazıları dağınık kodunuzu düzenlemenize yardımcı olur, diğerleri ise Atom'dan ayrılmadan dosyalarınıza daha iyi erişmenize yardımcı olur. İşte 10 tane olması gereken Atom paketiniz.
Renk seçici
Adından da anlaşılacağı gibi, bu paket renkleri seçmenizi sağlar ve sağ tıklayıp 'Renk Seçici'yi seçmek kadar kolaydır. Alternatif olarak CMD / CTRL + ÜST KRKT + C tuşlarına basarak da yapılabilir. İmleç, aşağıdaki renk formatlarından birini içeren CSS / SASS / LESS dosyalarındaki metnin üzerindeyse Renk Seçici çalışır: HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3 ve VEC4 veya renk değişkeni SASS veya LESS. Ayrıca, formatlar arasında dönüştürme yeteneğine de sahiptir..

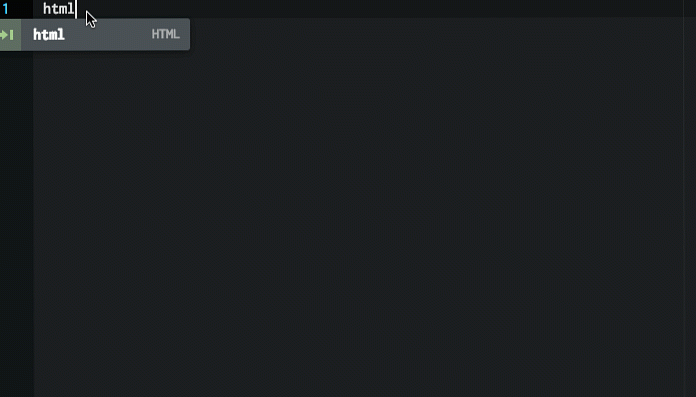
Emmet
Emmet Metin düzenleme ortamınız ne olursa olsun yüklemeniz gereken bir eklenti gibi görünüyor. Kısaltmaların genişletilmesi ve kısaltmalar ile sarma gibi Emmet'in temel özellikleri, HTML, CSS, Sass / SCSS ve LESS sözdizimleri yazarken hızlıca çalışmanıza olanak tanır. Örneğin, HTML’ye yazın p> a.mylink daha sonra tam bir HTML etiketi almak için SEKME tuşuna dokunun . Cheat Sheet, Emmet'in kısaltma sözdizimini hızlı bir şekilde öğrenmenize yardımcı olur.

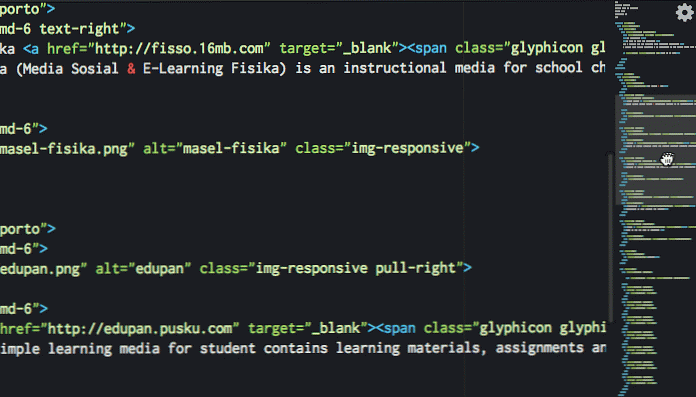
Küçük harita
Sublime Text'e alışkınsanız, sağ taraftaki mini önizlemeye aşina olabilirsiniz. Bu özellik, pencere yüksekliği için çok uzun kaynak kodları arasında hızlı bir şekilde kaydırma yapmak için kullanışlıdır. İle Küçük harita, Bunu Atom için aldın. Konumu sola veya sağa ayarlayabilir, kod vurgularını açıp kapatabilir ve daha fazlasını yapabilirsiniz. Minimap, renk vurgulayıcı gibi işlevselliğini genişletmek için bazı eklentilerle birlikte gelir.

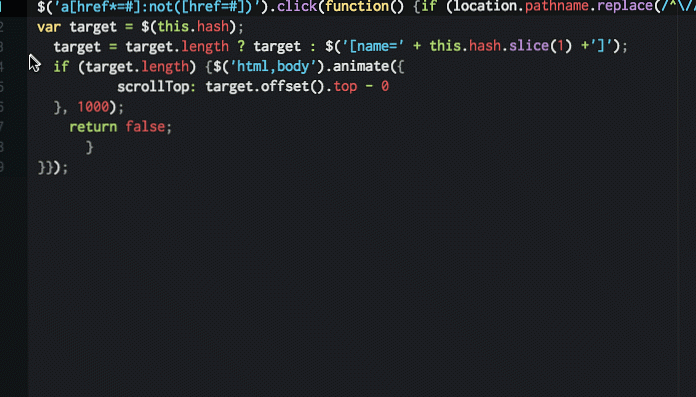
Güzelleştirmek
Güzelleştirmek Dağınık kodunuzu daha düzenli ve daha okunaklı hale getirecektir. Programlama dilleri için HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C ++, C #, Objective-C, CoffeeScript, typescript ve SQL gibi büyük destekleri var. Bu paketi yükledikten sonra çalıştırmak için, sağ tıklayın ve seçin 'Editör içeriğini güzelleştirin', veya via Paketler> Atom Güzelleştir> Güzelleştir.

Atom Linter
Atom Linter Ana diller için linting plugins 'evi' olarak gelir ve linters için üst düzey API sağlar. JavaScript, CoffeeScript, CSS / SASS / SCSS / LESS / STYLUS, Ruby, Python için kullanılabilir linter'lar vardır. Bir dilde, JSHint, JSCS ve JavaScript için JSXHint gibi birden fazla eklenti bulunabilir..
Bu ana paketi yükledikten sonra yapmanız gerekir. Çalıştığınız dile özel linter'i kurun, örneğin, JavaScript kullanıyorsanız ve linter için JSHint'i seçtiyseniz, çalıştırarak yükleyebilirsiniz. $ apm kurulum linter-jshint Terminalde.
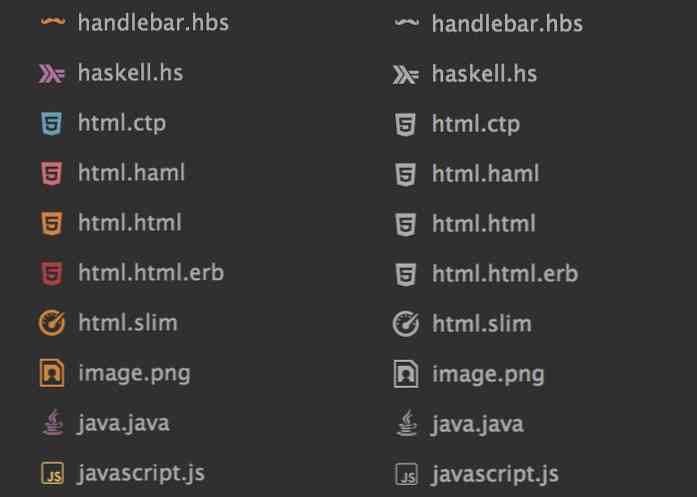
Dosya Simgeleri
Dosya Simgeleri İlgili dosya türüne göre dosya adına simgeler ekleyin. Bir dosyayı sekmede veya ağaç görünümünde açtığınızda görsel iyileştirmeler ekleyecektir. Dosya simgeleri özelleştirilebilir: kendi simgenizi ekleyebilir ve paketler / dosya-simgeler / stilleri dizin. Varsayılan simge 8 renk ve 3 çeşitte gelir (açık, orta ve koyu).

JavaScript Parçacıkları
JavaScript Parçacıkları hızlı bir şekilde JS kaynak kodunun bir kısmını yazmanıza olanak verir. Tanımlanmış kısaltma ile, kelime için kod kelimesi yazmanıza gerek yoktur, örneğin sadece cl yapmak console.log ve gi için getElementById. Bu işlev Emmet'e benzer, ancak JavaScript koduyla çalışır. Bu Atom paketi, işlev, konsol ve döngü gibi birçok JavaScript sözdizimini sağlar..

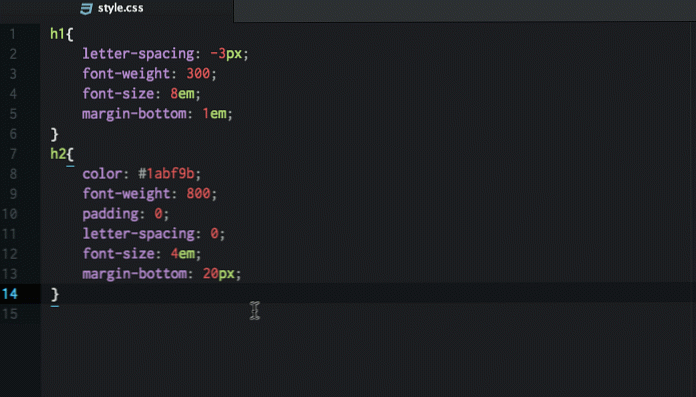
CSS Tarağı
CSS Tarağı Stil sayfanızın kodunun tutarlı bir şekilde biçimlendirilmesini, temiz ve güzel görünmesini sağlar. Yandex, Zen veya CSSComb'un kendisine göre önceden yapılmış sıralama tercihlerini kullanabilir veya sıralama kuralları oluşturmak için kendi tercihlerinizi bile kullanabilirsiniz. Bu paketi yükledikten sonra, CTRL + ALT + C tuşlarına basarak veya içerik menüsünden erişerek sıralama işi yapılabilir. Paketler> CSS comb> Tarak.

Git Plus
Git Plus Atom düzenleyiciden ayrılmadan Git ile çalışmanıza olanak sağlar. Editör içerisinde Git işlemesi, ödeme yapma, push / pull, diff ve diğer git komutlarını yapabilirsiniz. Ayarlamanız gerekir Kullanıcı adı ve Kullanıcı e-postası tüm fonksiyonların çalışmasını sağlamak için git config dosyanızda. Tüm git komutlarına erişmek için paleti CMD + ÜST KRKT + H ile açın veya Paket> Git Plus.

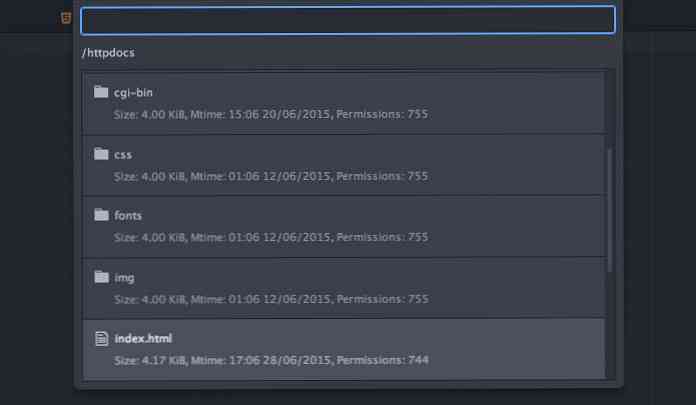
Uzaktan Düzenleme
Uzaktan Düzenleme Editörden çıkmadan veya diğer ftp uygulamalarını kullanmadan uzaktaki dosyalarınızı görmenize ve düzenlemenize yardımcı olur. Başlamak için önce yeni bir ana bilgisayar oluşturun, ardından menüden ekleyin Paketler> Uzaktan Düzenleme> Yeni Ana Bilgisayar Ekle ve giriş bilgilerinizi ekleyin. Artık uzak dosyalarınıza göz atabilirsiniz, kayıtlı ana makineye göz atmak ve dosyaları görmek için CTRL + ALT + B tuşlarını kullanın.