Bu Basit jQuery Eklentisi ile Görüntüleri Kırp ve Yeniden Boyutlandır
Dinamik görüntü kırpma jQuery gibi kütüphaneler sayesinde her zamankinden daha kolay. Kod temeli kullanımı kolaydır ve topluluk için binlerce eklenti vardır. görüntüleri kullanma.
Böyle bir eklenti Ekin, işleyen ücretsiz bir açık kaynak kodlu görüntü kırpma çözümü zoom yapma, kırpma, ve hatta görüntüleri kaydetme.
Bu proje GitHub'da mevcut biraz çok onlarca özel özelliğe sahip uzun belgeler.

Kırpıcı size (geliştirici) arayüzün her yönü üzerinde tam kontrol sağlar. İle çalışabilirsin 30+ farklı seçenek ve 20+ özel yöntem Cropper eklentisinde yerleşik olarak.
Onun tamamen dokunmaya duyarlı, bu nedenle tüm mobil cihazlarda çalışır ve fotoğrafları yakınlaştırmak ve uzaklaştırmak için kaydırma tekerleğini / hareket tuşunu destekler. Kullanıcılar yapabilir fiske, döndürmek, ölçek, ve konumlandırmak kırpmadan önce tuvalin herhangi bir yerinde fotoğraflar.
Cropper eklentisi jQuery'nin bir kopyasını gerektirir ve o iki dosya ile geliyor: bir CSS stil sayfası ve JavaScript eklenti kütüphanesi. Bu dosyaları sayfanıza eklemeniz yeterlidir.!
Unutma, bu araçla birlikte geliyor çok özelliklerin. Çevrimiçi belgeler yardımcı olabilir ancak ellerinizi kirletmeniz gerekir resim yükleme alanı kendiniz ayarlamak hepsini öğrenmek için. Onların örnek kodu sadece her şeyi konsola çıkarır ve şuna benziyor:
$ ('# image'). cropper (aspectRatio: 16/9, crop: function (e) // Resim kırpmak için sonuç verilerini gösterir. console.log (ex); console.log (ey); console. log (e.width); console.log (e.height); console.log (e.rotate); console.log (e.scaleX); console.log (e.scaleY);); Ancak, gerçekten de bir göz atmalısınız canlı demo tüm bunların nasıl çalıştığını görmek için.
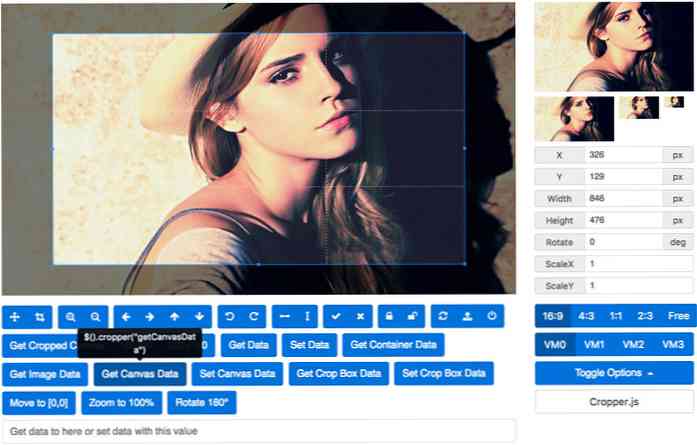
Bulabilirsin X / Y koordinatlarının canlı çıktı verileri, ile birlikte görüntü boyutları Tepenin yakınında. Kırpıcı ayrıca bir yükleme özelliği kullanıcının bilgisayarından bir resim seçebildiği ve tarayıcıda sağdan kırpmaya başladığı yer.
Canlı küçük resimler köşede güncelleme, Böylece son sonucun kaydetmeden önce nasıl göründüğünü görebilirsiniz. Değiştirin görünüş oranı, çıktı kalitesi, varsayılan ürün konumu, ve bir sürü daha.