JavaScript Uyarı Kutularını Bu Duyarlı Alternatifle Değiştir
JavaScript uyarısı açılır pencereleri hemen hemen herkes tarafından nefret edilir. Dikkatinizi zorlar ve tarayıcıyı sollarlar, bu yüzden sayfala etkileşime geçmeden önce bunları kapatmanız gerekir.
Modern çağda yapabiliriz JavaScript uyarı kutularından daha iyisini yapın. SweetAlert2 muhtemelen en iyi çözümdür.
Bu bir JavaScript destekli açılır komut dosyası olması için tasarlandı tamamen duyarlı ve destek erişilebilirliği bütün kullanıcılar için.

Doğal olarak, aynı zamanda açık kaynaklı ve GitHub'da serbestçe kullanılabilir eğer kodun içine girmek istersen.
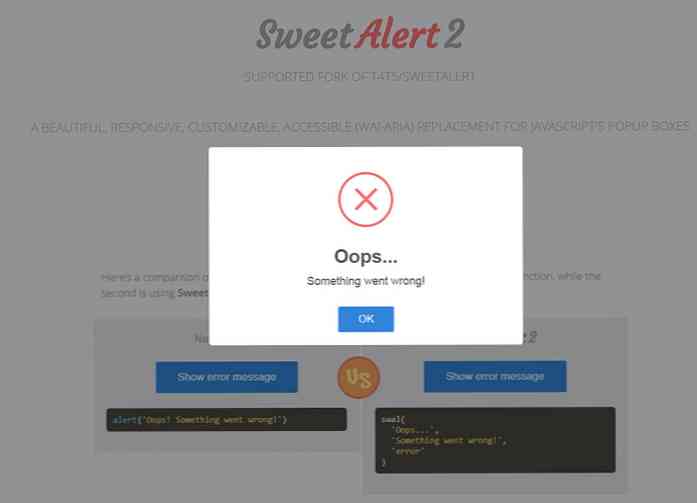
Ancak, gerçek hazine ana SweetAlert web sayfasındaki demo. O doğrudan bir karşılaştırma sunar orijinal JavaScript uyarı kutusu ile SweetAlert2 mesajı arasında.
Komik olan şey, kod snippet'lerinin bir fark yaratmadığı gibi. Yapabilirsin SweetAlert2'yi bir kod satırı ile çalıştırın tıpkı tipik bir JavaScript uyarısı gibi, ancak bu satır karşılaştırmaya göre daha uzun olabilir.
SweetAlert ile sen daha fazla kontrol sahibi olmak açılan kutu stili, animasyon, düğme renkleri ve metin stilleri üzerinde. Sen bile görüntüleri veya videoları göm uyarı kutusuna.
Ancak, mutlak en iyi özellik, SweetAlert2 değil tüm tarayıcıyı solla. Bir SweetAlert2 pop-up'ı çalıştırırsanız, sadece bir sekmede göster, bu nedenle, kullanıcı başka bir siteye göz atsa bile, bir uyarı belirdiği için zorla sekmenize yönlendirilmez.
Bu sonuçta kullanıcı katılımını arttırır çünkü insanlar gölgeli UX uygulamaları yüzünden uzak durmuyorlar.
Yapabilirsin otomatik kapanma zamanlayıcılarını ayarlama, onaylama / reddetme düğmelerini, ve hatta animasyonu özelleştir Animate.css gibi üçüncü taraf kütüphaneleri kullanmak.

Normal JavaScript uyarısı yerine kullanmanız gereken herhangi bir komut dosyası varsa, bunun SweetAlert2 olması gerekir. Bu şey tamamen ücretsiz, açık kaynak, ve bir sürü özel seçenek sunar Her web geliştiricisinin kulaktan kulağa sırıttığı.
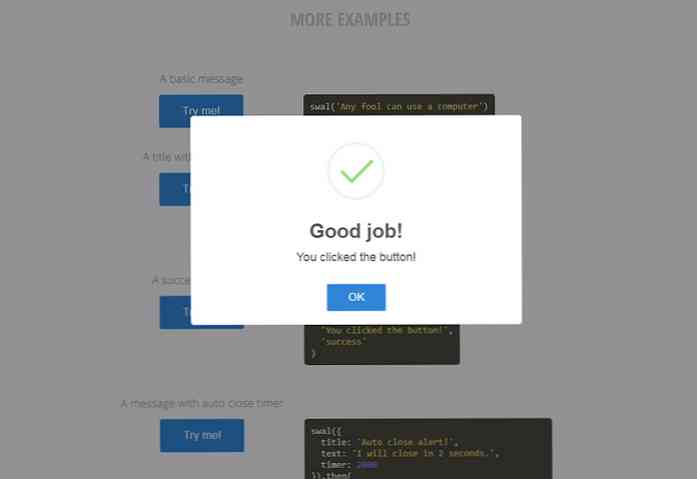
Daha fazla bilgi edinmek için ana web sitesine göz atın ve bazı canlı örnekler gör. Dosyaları görmek ve sürüm kayıtlarını incelemek isterseniz GitHub deposuna da göz atabilirsiniz..




