Visual Studio Kodu Anahtar Bağlama Yönetimi ile Verimliliği Artırma
Visual Studio Code, Microsoft'un hafif kaynak kod editörü tanıttı sadece klavye navigasyonu bu sadece bir gelişmiş erişilebilirlik özelliği, Kullanıcıların düzenleyicide fare olmadan gezinmelerini, ancak aynı zamanda kodlamayı hızlandırır.
Bugünün yayınında, nasıl yapılacağına bakacağız. anahtar bağlantıları etkin bir şekilde yönetin VS Kodunda, en sık kullanılan klavye kısayollarının küratörlük listesine bakın ve kendi özel anahtarlarınızı nasıl oluşturabileceğinizle ilgili bir örneğe bakın..
Anahtar Bağlantılarını Hızla Bulun
VS Kodunu kullanmaya başladığınızda tam olarak klavyenizdeki klavye kısayollarını öğrenmenize gerek yoktur, çünkü bunları hızlı bir şekilde bulmak için iki kolay yol vardır..
Üst menü çubuğunda, önceden belirlenmiş tuşların her birinin yanında menü noktası (1) ve Komut Paleti (F1) ayrıca her komutun yanında onları da listeler (2).
Visual Studio Code, işletim sisteminize uygun varsayılan olarak (bu nedenle, bir Windows makinesinde Windows komutlarını, Mac'te Mac komutlarını ve Linux kutusunda Linux komutlarını göreceksiniz).
Kod editörünüzden ayrılmayı sakıncası yoksa, aynı zamanda önceden ayarlanmış tuş ciltlemelerinin tam listesi VS Kod Dokümanlarında.
Önceden Ayarlanmış Anahtar Bağlantıları
Visual Studio Code, geliştiricilere birçok anahtar bağlama sağlar, aşağıdaki listede JavaScript dosyalarını düzenlerken en sık kullandıklarımın küratörlüğünü yaptım. Başkalarının kendi iş akışınıza daha iyi uyduğunu görebilirsiniz; bu nedenle, tüm listeyi kendiniz taramaya da değer..
Tüm anahtar bağlayıcılar VS Kodunda özelleştirilebilir, bu makalenin son bölümünde bunun nasıl yapılacağına bakacağız.
Şimdi görelim 36 sık kullanılan klavye kısayolu, birçoğu diğer Microsoft yazılımlarından aşina olabileceği 3 ana işletim sistemi (Win, OS X, Linux) için sırasıyla.
navigasyon
- F1 (Win, Linux, Mac) - Komut Paleti, birini seçebileceğiniz tüm komutları gösterir veya kendiniz de bir komut yazabilirsiniz.
- Ctrl + P (Win, Linux), Cmd + P (Mac) - Hızlı aç, Dosyaya git
- Ctrl + Shift + O (Win, Linux), Shift + Cmd + O (Mac) - Geçerli dosyadaki tüm sembollerin (işlevler, prototipler vb.) Bir listesini gösterir.
- Ctrl + G (Win, Linux, Mac) - Belirli bir satıra git
- Ctrl + ÜstKrkt + M (Win, Linux), ÜstKrkt + Cmd + M (Mac) - Tüm hataları ve uyarıları göster
- Alt + Sol (Win), Ctrl + - (Mac), Ctrl + Alt + - (Linux) - Geri dönün, imleç önceki konumuna geri döner
- Alt + Sağ (Win), Ctrl + ÜstKrkt + - (Mac), Ctrl + ÜstKrkt + - (Linux) - İlerle, ileri imleç bir sonraki konumuna atlar
- ? (Win, Linux, Mac) - Geçerli dosya için kullanılabilen komutlar Komut Paletinde (bunu kullanmadan önce, Komut Paleti'ni (F1) açmanız gerekir.
Dosya ve Editör Yönetimi
Bu bölümün tam listesini VS Kod Belgeleri'nde, Editör / Pencere Yönetimi'nde ve Dosya Yönetimi'nde iki farklı yerde bulabilirsiniz..
VS Kodu aynı anda 3 düzenleyici paneli açabilir, Komutlar # 5 ile 7 arasındakiler yalnızca birden fazla editör paneli açıksa çalışır.
- Ctrl + N (Win, Linux), Cmd + N (Mac) - Yeni dosya
- Ctrl + O (Win, Linux) - Dosyayı aç
- Ctrl + S (Kazan, Linux), Cmd + S (Mac) - Kaydet
- Ctrl + \ (Win, Linux), Cmd + \ (Mac) - Ayrık düzenleyici
- Ctrl + 1 (Win, Linux), Cmd + 1 (Mac) - İlk editör bölmesine odaklanın
- Ctrl + 2 (Win, Linux), Cmd + 2 (Mac) - İkinci editör bölmesine odaklanın
- Ctrl + 3 (Win, Linux), Cmd + 3 (Mac) - Üçüncü editör bölmesine odaklanın

Temel Düzenleme
Aşağıdaki anahtar ciltlemelerinin çalışmasını sağlamak için tüm çizgiyi vurgulamanız gerekmez, imleci düzenlemek istediğiniz satırın herhangi bir yerinde gezdirmek yeterlidir..
- Ctrl + X (Win, Linux), Cmd + X (Mac) - Kesikli çizgi
- Ctrl + C (Win, Linux), Cmd + C (Mac) - Satırı kopyala
- Ctrl + ÜstKrkt + K (Win, Linux), ÜstKrkt + Cmd + K (Mac) - Satırı sil
- Alt + Aşağı (Win, Linux), Option + Aşağı (Mac) - Satırı aşağı taşı
- Alt + Yukarı (Win, Linux), Option + Yukarı (Mac) - Satırı yukarı taşı
- Ctrl + I (Win, Linux), Cmd + I (Mac) - Geçerli satırı seç
- Ctrl +] (Win, Linux), Cmd +] (Mac) - Girinti çizgisi
- Ctrl + [(Win, Linux), Cmd + [(Mac) - Çıkma çizgisi
Zengin Dilleri Düzenleme
Şu anda, Mayıs 2016'dan itibaren, VS Code, JavaScript ve TypeScript için yerleşik zengin düzenleme desteğine sahiptir, ancak VS Code Marketplace'ten diğer birçok dil için dil desteği uzantıları indirebilirsiniz..
Burada, Dokümanlar'da kullanmak istediğiniz dil için seçeneklere göz atabilirsiniz. VS Kodu hala ilk günlerinde olduğundan, diğer diller için de zengin düzenleme desteği gelebileceğini unutmayın..
- Ctrl + Space (Win, Linux, Mac) - Tetikleyici önerisi
- Ctrl + Shift + Boşluk (Win, Linux), Shift + Cmd + Boşluk (Mac) - Tetikleyici parametre ipuçları
- Alt + F12 (Win), Seçenek + F12 (Mac), Ctrl + ÜstKrkt + F10 (Linux) - Peek tanımı
- Shift + F12 (Win, Linux, Mac) - Referansları göster
- Ctrl + ÜstKrkt + X (Win, Linux), ÜstKrkt + Cmd + X (Mac) - Boşluktaki boşlukları kırp
Görüntüle
- F11 (Win, Linux), Ctrl + Cmd + F (Mac) - Tam ekrana geç
- Ctrl + = (Win, Linux), Cmd + = (Mac) - Yakınlaştır
- Ctrl + - (Win, Linux), Cmd + - (Mac) - Uzaklaştır
- Ctrl + B (Win, Linux), Cmd + B (Mac) - Kenar çubuğu görünürlüğünü değiştir
- Ctrl + Shift + D (Win, Linux), Shift + Cmd + D (Mac) - Kenar çubuğunda Hata Ayıkla'yı göster (solda)
- Ctrl + ÜstKrkt + E (Win, Linux), ÜstKrkt + Cmd + E (Mac) - Gezgin'i kenar çubuğunda göster (solda)
- Ctrl + Shift + G (Win, Linux, Mac) - Git'i kenar çubuğunda göster (solda)
- Ctrl + ÜstKrkt + F (Win, Linux), ÜstKrkt + Cmd + F (Mac) - Aramayı kenar çubuğunda göster (solda)
VS Kodunda Anahtar Bağlamaları Nasıl Özelleştirilir
Anahtar bağlarını özelleştirmek, üç ana şey için yararlı olabilir.
Öncelikle, farklı bir kod düzenleyicideki bazı klavye kısayollarına zaten alıştıysanız, yenilerini öğrenmenize gerek yoktur..
İkincisi, önceden ayarlanmış bazı anahtar bağlantıları hatırlamak çok zor, Mesela Ctrl + K + F12 Windows kısayolunu Open tanımı yanına al.
Üçüncüsü, ayrıca atanmamış anahtar ciltleri Kullanıcı Ayarlarını Aç ve Çalışma Alanını Aç gibi VS Kodunda (bunları Dokümanlar'da bulabilirsiniz) kullanmak isteyebilirsiniz..
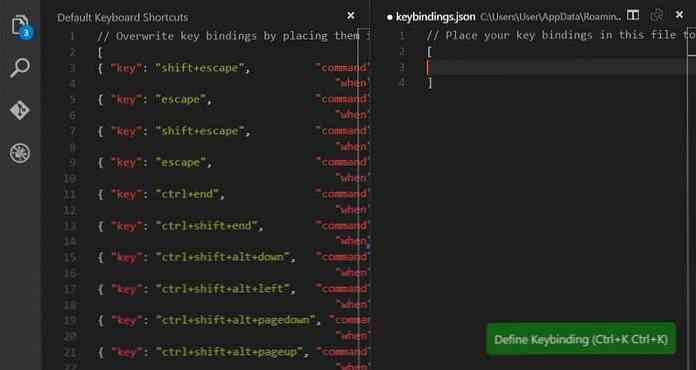
Anahtar ciltlerini bir JSON formatı yapılandırma dosyası, Kullanıcı ve Çalışma Alanı Ayarlarını nasıl özelleştirebileceğinize benzer şekilde. Düzenlemeniz gereken dosya denir keybindings.json, ve üst menü çubuğundaki Dosya> Tercihler> Klavye Kısayolları menüsünü tıklatarak açabilirsiniz..
Üzerine tıkladığınızda, VS Kodu açılır iki editör bölmesi yan yana, biri için varsayılan klavye kısayolları solda ve biri sizin için özelleştirilmiş anahtar bağlamaları sağda.
Başka bir şey yapmanıza gerek yok, sadece JSON formatını koruyarak anahtarları soldan sağa kopyalayıp yapıştırın ve anahtarı özel olana yeniden yazın.

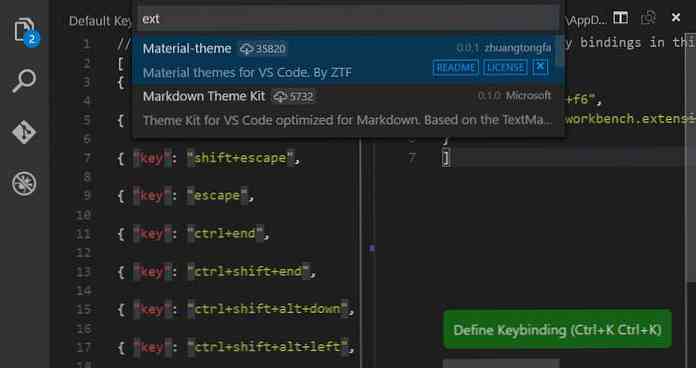
Hızlı bir örnek görelim. Varsayılan olarak atanmış bir anahtar bağlaması olmayan Yüklü Uzantıları Göster komutuna kolayca erişmek istediğinizi varsayalım. Bu durumda, atanmamış anahtarlar varsayılan listeye dahil edilmediğinden, yalnızca sol taraftan sağa kopyalayıp yapıştırmak yeterli değildir..
Bağlı kalman gerekecek Sözdizimi anahtarı bağlantıları izleyin Visual Studio Kodunda:
"key": "", "ne zaman": "", "command": ""
Klavye kurallarının nasıl uygun şekilde ayarlandığına dair gerçek hayattan bazı örnekler edinin. Bölüm isteğe bağlı olduğunda, global anahtar bağlamalarını ayarlamak için kullanmak zorunda değilsiniz. yalnızca belirli bir kısayol belirli bir ekran veya moda bağlandığında kullanılır, inDebugMode durumunda olduğu gibi.
Örneğimizde belirleyeceğiz küresel bir anahtar bağlayıcı, bu, yalnızca değerlerini ayarlamak zorunda olduğumuz anlamına gelir “anahtar” ve “komuta” özel klavye kurallarımızda.
İlk önce Yüklü Eklentiyi Göster komutuna ait olan komut kimliğine bakalım. Bunu dokümanlar içinde kolayca yapabiliriz, bu bize ihtiyacımız olan komut kimliğinin workbench.extensions.action.listExtensions olduğunu gösteriyor.
İhtiyacımız olan diğer veri parçası anahtardır. Yüklü Uzantıyı Göster komutuna bağlayacağımız özel anahtar diğer önemli bağlayıcı kurallar tarafından kullanılamaz, ve uygun anahtar sözdizimini takip etmelidir; bu, bir niteleyici (OS tarafından kabul edilen değiştiricileri görün) ve anahtarın kendisi.
Bir Windows makinesinde çalışırken, her gereksinimi karşıladığı için Ctrl + F6 anahtarını seçeceğim, ancak gereksinimlerinize en uygun başka herhangi bir anahtarı seçebilirsiniz.
Keybindings.json dosyam şöyle görünecek:
// ["key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions"] varsayılanlarının üzerine yazmak için anahtar dosyalarınızı bu dosyaya yerleştirin.
Yeni kural bir kerede Visual Studio Kodu olarak yürürlüğe giriyor çalışma zamanında kuralları günceller. Düzenleyiciyi yeniden başlatmadan test edebilirsiniz, sadece Ctrl + F6 tuşlarına veya seçtiğiniz tuşa basmanız yeterlidir; yüklü uzantılarınızın bir listesi editörünüzde açılır..
Aşağıdaki ekran görüntüsünde, test sonuçlarımı görebilirsiniz, Ctrl + F6 tuşlarına basarken, şu anda sahip olduğum iki uzantının bir listesini aldım..

Ekleyebilirsin istediğiniz kadar kural keybindings.json dosyasına. Düzenli JSON sözdizimini takip edin; bu, her kuralı bir çift küme parantezine yerleştirmeniz ve aşağıda görebileceğiniz gibi virgülle ayırmanız gerektiği anlamına gelir..
// ["key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions", "key": "Shift + f6" varsayılanlarının üzerine yazmak için anahtar dosyalarınızı bu dosyaya yerleştirin. , "command": "workbench.extensions.action.installExtension"]




