Tüm Geliştiriciler Neden Komut Satırını Öğrenmeli?
Bazı geliştiriciler sadece bir terminal penceresi açma düşüncesiyle tıkınırlar. Başlatılmamış için göz korkutucu, stresli ve düpedüz sinir bozucu olabilir. Ancak komut satırını anlayan devs bunun tartışacağını iddia eder. emrinde en iyi araçlardan biri.
Peki, modern kalkınma için komut satırı ne kadar gerekli? Ön uç ya da arka uç koduyla çalışmak başarının zorunlu olduğunu savunuyorum. Komut satırı, basit komutların arkasına kilitlenmiş bir İsviçre Çakısı özellikleri haline geldi. Bu komutları öğrenmek için zaman ayırırsanız, yanıp sönen beyaz imleçle o küçük siyah dikdörtgenden ne kadar güç elde edilebileceğini görünce şaşırabilirsiniz..
Sistem İşlevleri Üzerinde Daha Fazla Kontrol Elde Edin
Komut satırını öğrenmenin belki de en belirgin nedeni orijinal işlevidir: daha fazla kontrol. Sadece kabuk ile erişilebilen komutlar vardır. çok karmaşık işlemleri kontrol etmek Unix / Linux ve Windows makinelerinde.

Temel komutlar, belirli bir dosyadaki izinleri değiştirmeyi veya görünümden gizlenmiş bir dizine göz atmayı içerebilir. Daha karmaşık örnekler, Apache / MySQL gibi yerel bir sunucu kurulumu için sunucu yönetimini içerebilir..
En azından sadece nasıl çalıştıklarını anlamak için kabuk komutlarının olanaklarını keşfetmeye değer. Çok fazla kafa karıştırıcı olduğu için teknolojiyi görmezden gelmek nadiren iyi bir fikirdir.
Ancak, sistem işlevlerinin ötesine bakarak, komut satırı üzerinden çalışan bir dizi web geliştirici aracımız var. Her şey bir uygulama gibi indirilemez ve yüklenemez, bu nedenle kabuk komutlarının anlaşılması, geliştiriciler için en son yeni araçların nasıl kurulacağını öğrenmenin baş ağrısından kurtarır.
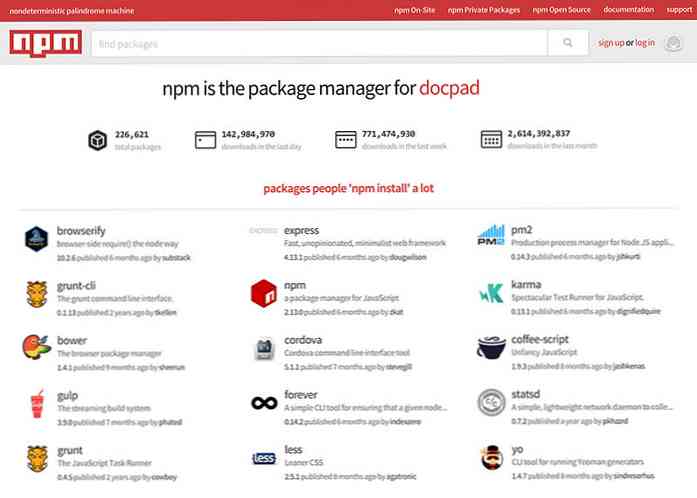
Paket Kurulumu için NPM kullanabilirsiniz.
Düğüm Paket Yöneticisi Modern geliştiriciler için kolayca en popüler araçtır. Bu, diğer komut dosyaları için (NPM gibi) JavaScript çerçevesi olarak çalışan Node.js üzerine inşa edilmiştir..
Unutulmaması gereken bir şey, bu NPM değil bir GUI var. Biraz tıklamanın yolu yok “kurmak” Mac App Store'da bulabileceğiniz bir düğme. Her paket olmalı npm komutu ile manuel olarak yüklenir bir terminal penceresinde.

Bu, kabuklu olmayan kullanıcılara rahatsız edici gelebilir, ancak aslında çok daha fazla kontrol sunar. NPM kütüphanesi, her hafta eklenmiş 200.000'den fazla paket içermektedir. Bunları harici olarak barındırmak ve kullanıcının ne kurması gerektiğine karar vermesine izin vermek daha kolay.
Bu araçların bazılarının kendi ikili yükleyicileri aracılığıyla ayrı ayrı kurulabileceğini unutmayın. Ancak NPM her şeyi merkezileştirir, böylece en sevdiğiniz araçların hepsini tek bir kolay komutla çekebilirsiniz: npm kurulum.
NPM ile aşağıdaki gibi çeşitli araçlara anında erişebilirsiniz:
- Homurtu
- Yudum
- Az
- yeşim taşı
- CoffeeScript
- Express.js
Bir başka popüler seçenek de Ruby mücevherlerini NPM paketlerinin yanına kurmak. Bununla birlikte, Ruby taşları tam olarak paket yöneticisinin bir parçası değildir - buna benzer şekilde davranabilirler.

Öyle ya da böyle Her iki teknik de basit CLI komutlarının anlaşılmasını gerektirir.. Çalışmaya ve gerçekten nasıl çalıştığını anlamaya zaman ayırırsanız, NPM ile bir saatten daha az bir sürede çalışabilirsiniz..
Git Sürüm Kontrolünü Kullanabilirsiniz
Programcılar ve geliştiriciler, sürüm kontrolünün gücünü anlamalıdır. Yeteneği bir projeyi ayrı sürümlere ayırma / birleştirme sadece eşsiz.
Ne yazık ki Git'in nasıl çalıştığını anlamadıysanız, öğrenmesi de zordur. Şimdi komut satırında çalışma karmaşasını ekleyin ve Git'in neden bu kadar çok geliştiriciyi korkuttuğu açık.
Neyse ki çevrimiçi temelleri anlamanıza yardımcı olacak birçok ücretsiz kaynak var.
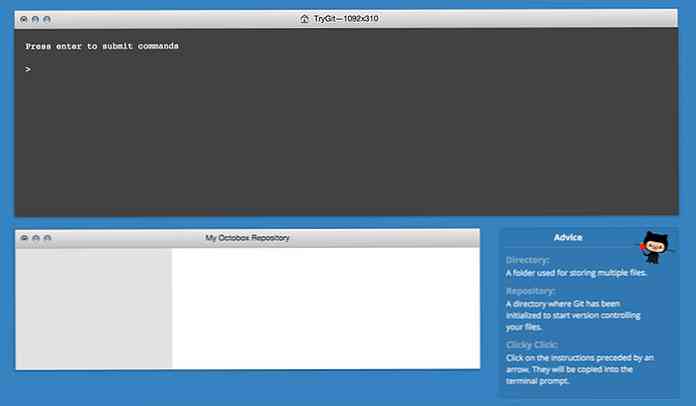
Git'i deneyin, GitHub'da size yardımcı olacak ücretsiz bir öğrenme aracıdır. Git yerel olarak kurmadan oyuncak. Bu sürüm kontrolü kesinlikle hiçbir bilgisi olmayan geliştiriciler için rehberli bir eğitim.

Git'in zorluğu komut satırını aynı anda öğrenirken sürüm kontrol komutlarını ezberlemek. GUI sunan masaüstü uygulamaları var, ancak sürüm kontrolünün temellerini (klonlama, dallanma, birleştirme vb.) Anlamanızı bekliyorlar..
Yeni başlayanlar için Git'in öğrenme eğrisi dik olabilir. Düzenli uygulamada, kavramları katılaştırmak birkaç ay sürebilir. Ancak Git, her geliştirici için vazgeçilmez bir araçtır ve komut satırını öğrenmek için daha iyi bir nedendir..
Ön İşlemcileri ve Görev Koşucularını Kullanmanız Gerekiyor
Ön uç gelişimi son yıllarda çok değişti. CSS için Sass / Less ve HTML için Haml / Jade gibi işlemcilerimiz var. Ayrıca JavaScript ile görevleri otomatikleştirmek için Gulp ve Grunt gibi görev koşucularımız da var. Neredeyse tamamen yeni bir manzara Bu teknikler pratik olarak modern web siteleri oluşturmak için gereklidir..
İlgili:
- CSS Ön İşlemciler karşılaştırıldı: Sass vs. LESS
- Yapı senaryolarının savaşı: Gulp vs. Grunt
Zaten farkında değilseniz, Sass ve Haml gibi araçlar doğrudan komut satırından geçer. Bu önişlemcilerin ikisi de Ruby üzerine inşa ve kod derlemek için terminal komutları gerektir. Ön işleme otomatikleştirmek için bir Gulp görevi kurabileceğiniz kabul edildi, ancak bu aynı zamanda komut satırı bilgisi gerektiriyor.
Bu araçlar geliştirme süreci için gerekli hale geldiğinde, kabuk komut dosyası oluşturma komutunun ve komut satırının bile temelini anlamak çok önemlidir..
Yerel Arka Plan Geliştirme İçin
PHP'den Rails ve Python'a kadar her şey bazı komut satırı etkileşimi gerektirir. MAMP gibi kurulum araçları işleri kolaylaştırdı, ancak komut satırında çalışmanın ham gücünün yerini hiçbir şey tutamaz.

PHP MAMP gibi bir yazılımı kullanarak kurulabilirken, Laravel gibi çerçeveler bir bağımlılık yöneticisi olan Composer'ı gerektirir. Bu yükleme işlemi neredeyse tamamen komut satırı üzerinden gerçekleşir.
Django çerçevesi, ücretsiz bir Python paket yöneticisi olan pip'in üstüne benzer bir CLI yükleme işlemi gerektirir. Ayrıca Node.js.'de kendi yerel sunucunuzu kurma işlemini de göz önünde bulundurun. Bunu yapmak için önce bilgisayarınızın ortamını anlamak istersiniz (Unix veya Windows). O zaman Node.js'nin temellerini anlamak istersiniz..

Shell komut dosyasında biraz konforla daha fazla kontrol sahibi olmak Paket yüklemek, güncellemeleri kontrol etmek, yerel bir sunucuyu yeniden başlatmak ve gelişmiş özellikler için modüller yüklemek için makineniz üzerinden.
Hangi dili kullandığınız veya öğrenmeye çalıştığınız önemli değil, komut satırı cephaneliğinizde güçlü bir araç olduğunu kanıtlayacaktır. Kabuk yazmayı çok temel bir anlayış bile, yetenekli bir web geliştiricisi pazarında güveninizi ve işyeri değerinizi artırabilir.
İleri Hareketli
Ne tür bir gelişme yaparsanız yapın, komut satırını anlamada değer var. Kurulum gibi temel kavramlar bile Yakut veya Besteci Bir web geliştiricisi olarak kariyeriniz boyunca inanılmaz derecede faydalı olacağını ispat edecektir..
Başlamak için, sadece öğrenmek ve dalmak istediğiniz bir şey bulun. şımarıklık, yükleme laravel, veya yerel bir yapılandırma node.js sunucusu. Doğal olarak, yol boyunca zorluklarla karşılaşacaksınız ancak Stack Overflow gibi web siteleri, ihtiyaç duyduğunuz tüm programlama yanıtlarını içerir.
Gelecek yıllarda daha fazla araç popülariteye yükseldikçe, komut satırı sözdizimini anlamadığınıza sevineceksiniz. Web geliştirmenin geleceği IDE’lerde değil, web sitelerini kodlama ve oluşturma yöntemimizi optimize eden açık kaynaklı araçlar.