Profesyonel Görünümlü WordPress Yöneticisi Oluşturmanın 10 Adımı
Müşteriler için WordPress siteleri oluştururken, kendi çok yazarlı blogunuza sahip olsanız da veya siteniz için daha kişiselleştirilmiş bir görünümde de olsa, isteyebileceğiniz birçok durum vardır. WordPress yönetici panelinin ve giriş sayfasının tasarımını değiştirin. Önceden hazırlanmış bir yönetici tema eklentisi kurabilirsiniz, ancak daha fazla özgürlük istiyorsanız?
WordPress adminini markalamak sadece tasarımla ilgili değil, aynı zamanda kendini tanıtmanın akıllı yolu yanı sıra. Bu yayında, WordPress panosunu ve giriş sayfasını nasıl özelleştirebileceğinizi, kendi logonuzu ekleyebildiğinizi, menü öğelerini kaldırabileceğinizi veya değiştirebileceğinizi, WordPress.org'a yönlendiren bağlantıları kaldırabileceğinizi ve diğer birçok yönetici ayarını ayarlayabileceğinizi inceleyeceğiz. AG Özel Yönetici Paneli eklentisi yardımı.

1. AG Özel Yönetici Eklentisini yükleyin
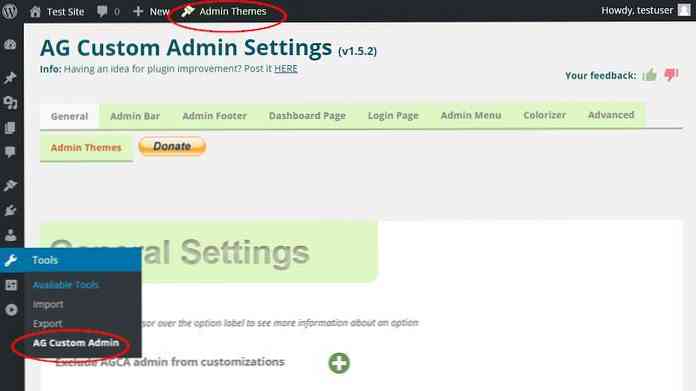
Her şeyden önce Eklentiler> Yeni Ekle WordPress panonuzdaki yönetici menü öğesini arayın AG Özel Yönetici eklenti, kurun ve etkinleştirin. Eklenti adı verilen yeni bir alt menü yerleştirir. AG Özel Yönetici içinde Araçlar ayarlarına hızlıca ulaşmanıza yardımcı olmak için üst menü çubuğundaki bir menü.

2. Genel Ayarlar
İlk sekmede Genel Ayarları yapılandırabilirsiniz. Bu eklentiyle ilgili en güzel şeylerden biri, imleci seçenek etiketlerinin üzerine getirirseniz, söz konusu seçenek hakkında daha fazla bilgi alabileceğiniz küçük bir araç ipucunun açılmasıdır..
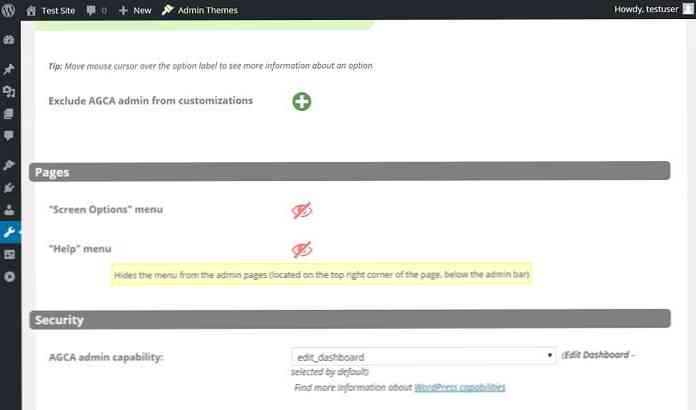
Genel Ayarlar’daki ilk seçenek “AGCA yöneticisini özelleştirmelerden hariç tutma” hızlıca nerede yapabilirsin Yönetici kullanıcıları için özelleştirmeleri açma ve kapatma. Yönetici rolüne sahip kullanıcıların görmesini istiyorsanız, bu yararlı olabilir varsayılan WordPress panosu.

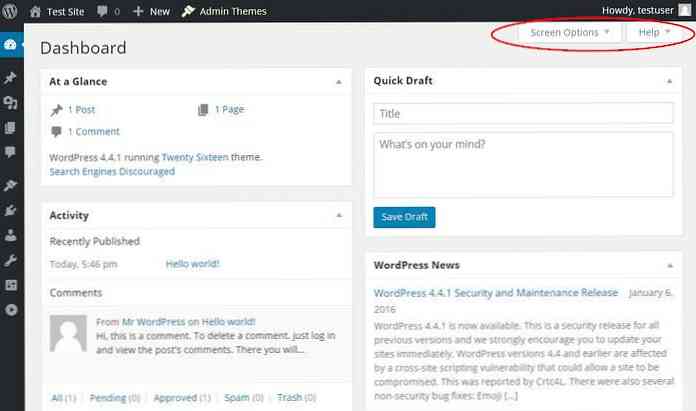
Sonraki iki ayar gizlemek veya ortaya çıkarmak “Ekran Seçenekleri” ve “yardım et” Menü Her yönetici sayfasının sağ üst köşesinde bulunur (aşağıya bakınız). Çok fazla seçenek, daha az teknoloji meraklısı kullanıcıları şaşırtabilir, bu nedenle bu iki seçenekten kurtulmak iyi bir fikir olabilir..

Genel Ayarlar ayrıca, kullanıcıların eklentinin ayarlarına erişmelerini sağlayan WordPress özelliğini seçmenizi sağlar.
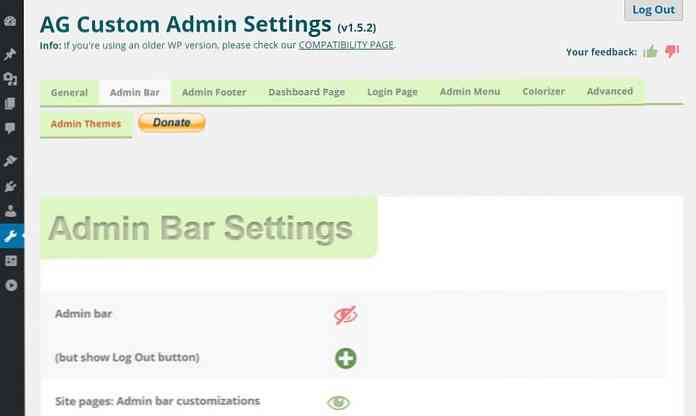
3. Yönetici Çubuğunu Gizle veya Özelleştir
Yönetici Çubuğu Ayarları sekmesi üst kısımdaki yatay menü olan yönetici çubuğunu gizlemenize veya özelleştirmenize yardımcı olur. Yönetici panelinden tamamen gizleyebilirsiniz ve sadece şık bir Oturumu Kapat düğmesini göster sağ üst köşede.

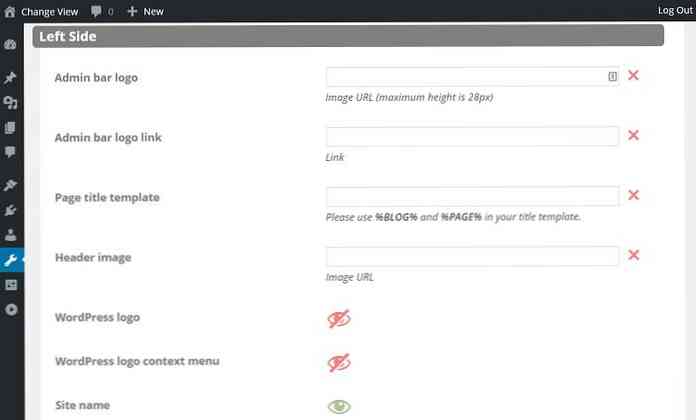
Diğer durumlarda, yalnızca daha az önemli öğelerinden bazılarını kaldırarak yönetici çubuğunu basitleştirmek isteyebilirsiniz. Yönetici Çubuğu Ayarları, size izin veren birçok seçeneğe sahiptir. her bir parçayı birer birer gizleyin, blog başlığını özelleştir, kendi logonuzu ekleyin varsayılan WordPress logosu yerine veya tamamen onu kaldır.
Aşağıdaki ekran görüntüsünde blog başlığını değiştirdim. “Görünümü değiştir” Bunun, ön uç ile arka uç arasında geçiş yapabilecekleri yer olduğunu belirtmek için.
Ayrıca, WordPress logosunu tamamen kaldırdım ancak Hongkiat logosuyla değiştirmedim, çünkü bunu dikey yönetici menüsüne eklemeyi tercih ediyorum (Adım 7). Bir sonraki adımdan tamamen kaldırılmış yönetici çubuğu ile devam edeceğim.

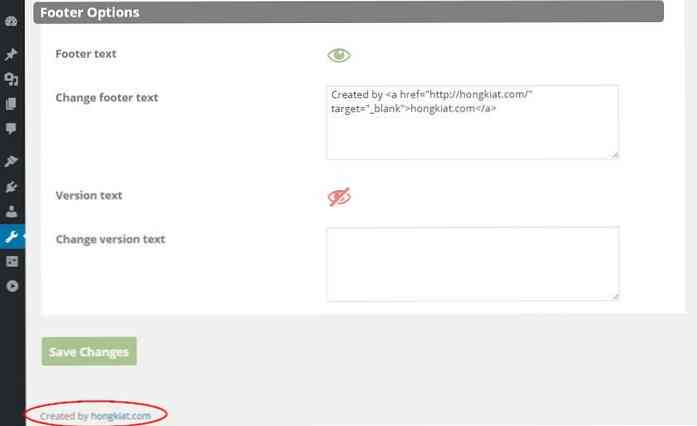
4. marka altbilgi
İçinde Yönetici Altbilgisi sekmesini altbilgiyi yönetici panelinin altından tamamen kaldırabilir veya metnini istediğiniz şekilde değiştirebilirsiniz. İçin iyi bir fikir olabilir İşletmenizin ana sayfasına bir link yerleştirin, böylece müşterileriniz biraz desteğe ihtiyaç duyarsa sizinle hızlı bir şekilde iletişim kurabilir.

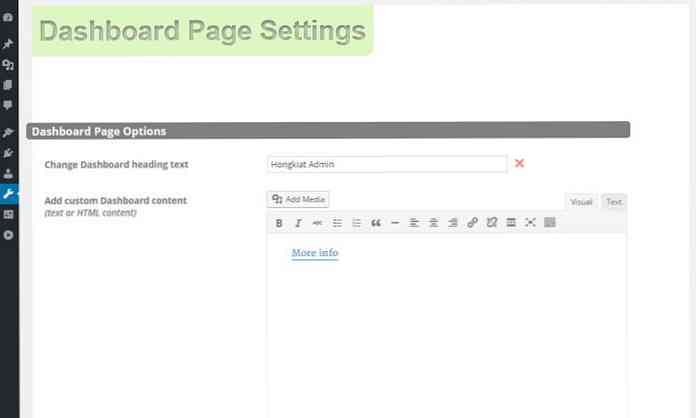
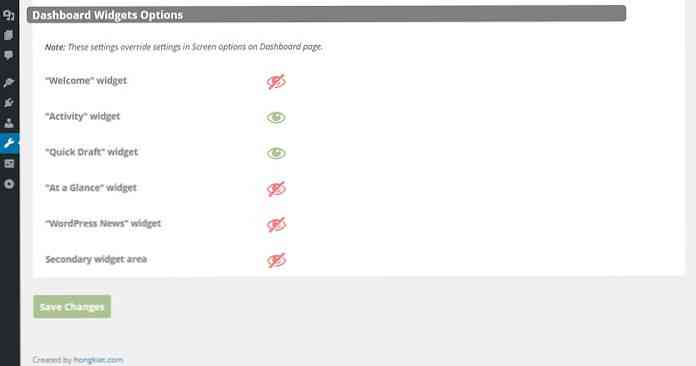
5. Gösterge Tablosunu Temizleme
Kontrol Paneli Sayfa Ayarları Yönetici panelinizin giriş sayfasını değiştirmenize izin verir. Bu gibi gösterge paneli widget'ları ile ekran “Bir Bakışta” ve “WordPress Haberleri” yönetici olarak giriş yaptığınızda ilk başta görüyorsunuz.
İlk ayarda yapabilirsiniz başlık metnini değiştirin kelimeden “gösterge paneli” kendi markanıza ekleyin ve ayrıca özel içeriğinizi altına ekleyebilirsiniz..
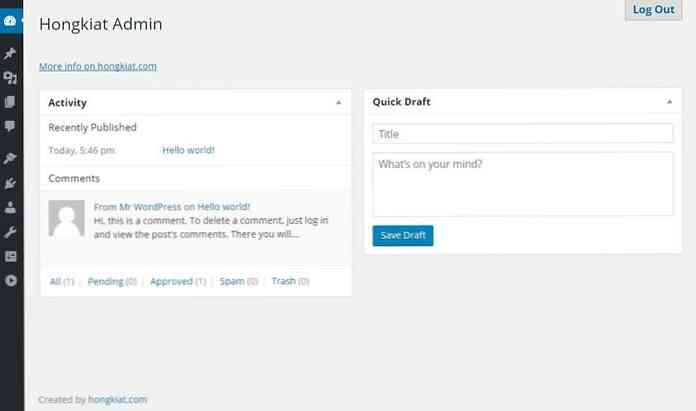
Kesinlikle kullanıcılara yardımcı olabilir yerleştir “Daha fazla bilgi” başlığın altındaki bağlantı (Aşağıdaki ekran görüntüsünde yaptığım gibi). Bu şekilde size kolayca ulaşabilirler. Hızlı “Yönetici Alanımızda Hoşgeldiniz” intro da faydalı olabilir.

AG Özel Yönetici eklentisi de mümkün kılar pano widget'larını gizle birer birer Markalı yöneticimi daha az karmaşık hale getirmek için sadece iki tane bırakıyorum. Widget'ları buraya saklarsanız kullanıcılar tarafından kullanılamaz “Ekran Seçenekleri” Menü.

Özelleştirilmiş WordPress panomuz şu anda şuna benziyor, WordPress.org'a yapılan her başvuru ortadan kalktı ve daha temiz ve anlaşılır görünüyor.

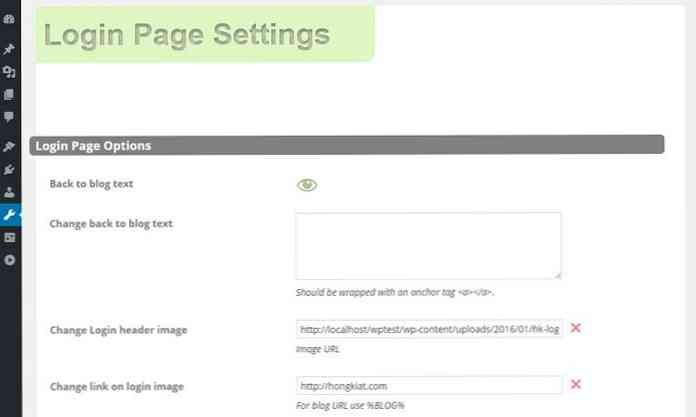
6. Logonuzu Giriş Sayfasına Ekleyin
Giriş Sayfası Ayarları izin ver giriş sayfasını özelleştir Sitenizde, WordPress logosunu kendi grafiklerinizle değiştirin ve “Bloga geri dön”, “Kayıt olmak”, ve “kayıp Şifre” bağlantılar.

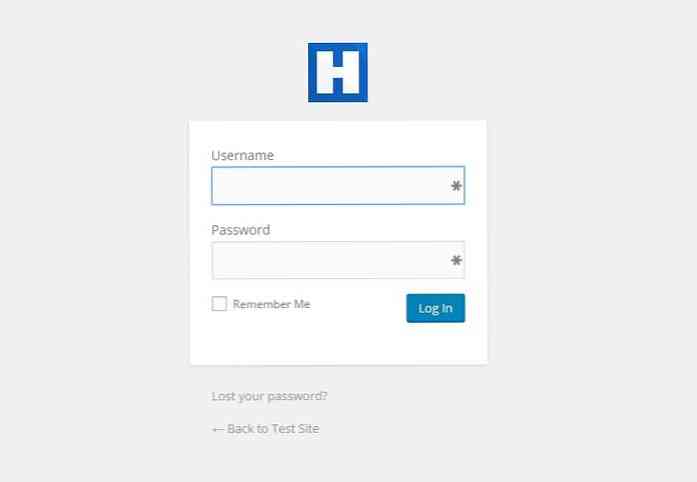
Aşağıdaki ekran görüntüsünde sadece logoyu değiştirmenin ve arkasındaki bağlantıyı kendi sitenize yönlendirmenin giriş sayfasına özelleştirilmiş bir görünüm verebileceğini ve markanızı tanıtmanıza kesinlikle yardımcı olabileceğini görebilirsiniz..

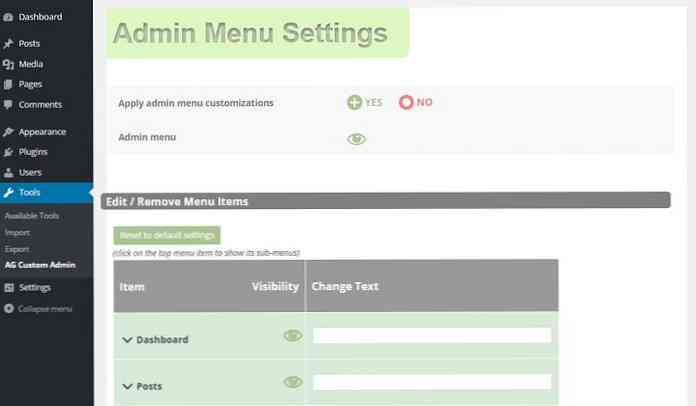
7. Soldaki Yönetici Menüsünü Değiştirin
Yönetici Menüsü, yönetici panelinin sol tarafında bulunabilir. Birçoğu gerçekten en çok açıklayıcı etikete sahip olmayan birçok maddeye ve hatta daha fazla alt yazılıma sahiptir. Bu, öğrenme eğrisini teknoloji dışı insanlar için dik hale getirebilir.
Yönetici Menüsü Ayarları Yönetici menüsünü hızla temizlemenize yardımcı olur. İsterseniz tüm yönetici menüsünü kaldırabilirsiniz, ancak kullanıcılarınızın ihtiyaç duymayacağı öğeleri gizlemeniz daha iyi olur..

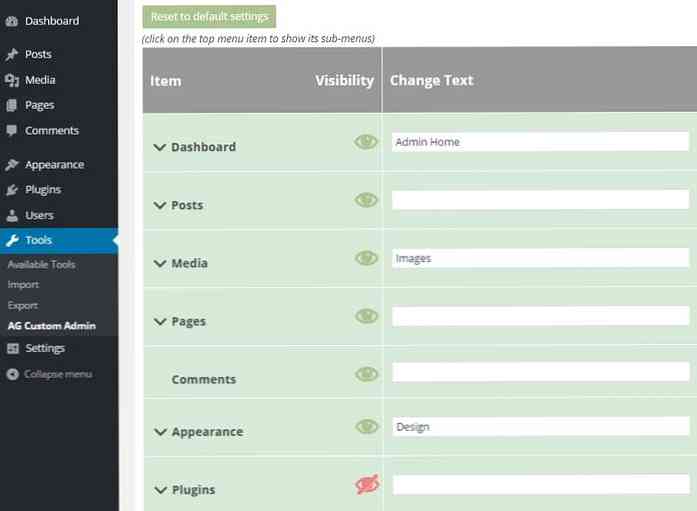
Sadece üst menü öğelerini görünmez hale getiremezsiniz, aynı zamanda alt menüleri de yapabilirsiniz; sadece üst seviye menüye tıkladığınızda kullanışlı bir açılır liste görünecektir. Ayrıca, yapabilirsiniz etiketleri, anlaşılması daha kolay olan bir şey olarak yeniden adlandırın meslekten olmayanlar için, aynen yaptığım gibi “gösterge paneli”, “medya”, ve “Görünüm” aşağıdaki etiketler.

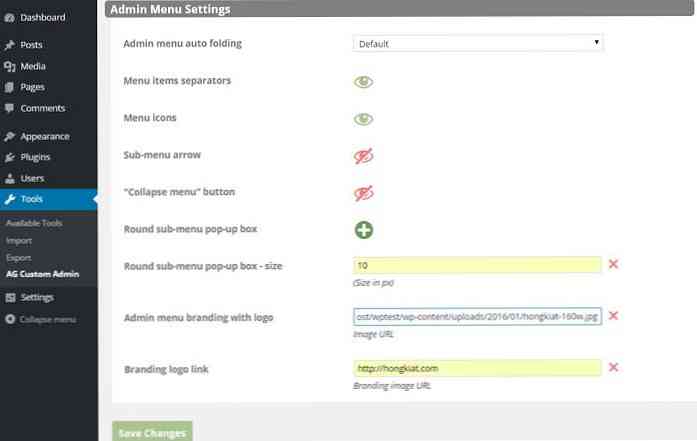
Ayrıca Yönetici menüsünün temel tasarımını değiştirmek Eğer istersen. Simgeleri, menü maddesi ayırıcılarını, alt menü okunu ve “Daralt menüsü” düğmesine basın, alt menülere kenarlık ekleyin ve yönetici menüsünün üstüne kendi logonuzu ekleyin.

Kendim için, yönetici menüsüne, tüm yönetici panelini açıkça markalayan ama müdahaleci bir şekilde değil, hongkiat.com ana sayfasına işaret eden bir bağlantıyla bir Hongkiat logosu ekledim..
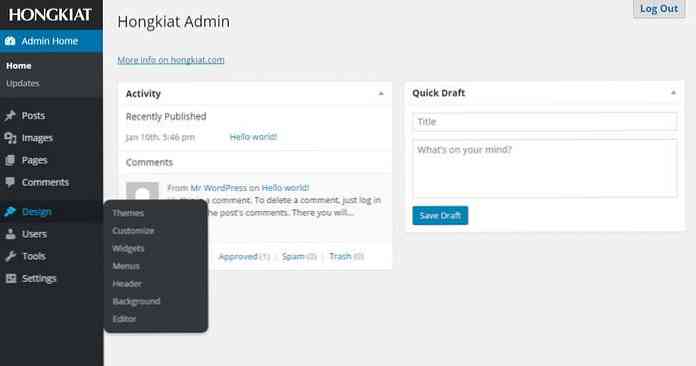
3 menü öğesini yeniden adlandırdım (yenileri “Yönetici Ana Sayfası”, “Görüntüler”, ve “dizayn”), kaldırıldı “Eklenti” Menü tamamen açılır ve alt menü açılır pencerelerinin köşelerine 10 piksel yarıçapı eklenir..
İşte nasıl göründüğü:

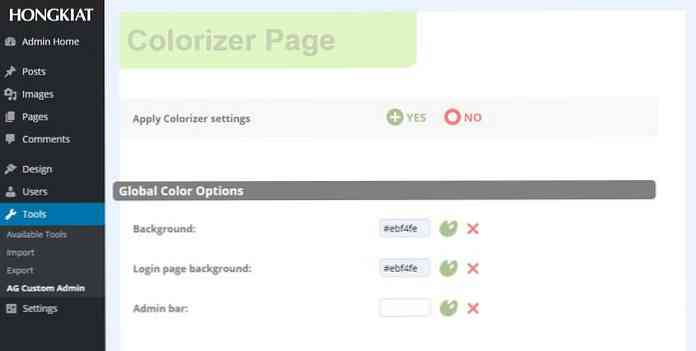
8. Yönetici renklendirin
Colorizer sekmesi, WordPress admin'inizi renklendirmenize izin verir. ana unsurların metin ve arka plan renklerini değiştirme. Renklendirici işlevi gerçek zamanlıdır, böylece yeni bir renk seçtiğinizde, ayarları kaydetmeden değişikliği aynı anda görebilirsiniz.
Burada sadece varsayılan arka plan rengini açık mavi olarak değiştirdim, bu yüzden şimdi Hongkiat logosunun kraliyet mavisi ile eşleşiyor, ancak isterseniz diğer şeyleri değiştirebilirsiniz. Neyin en iyi göründüğünü görmek için renklerle biraz oynamak iyi bir fikir olabilir..

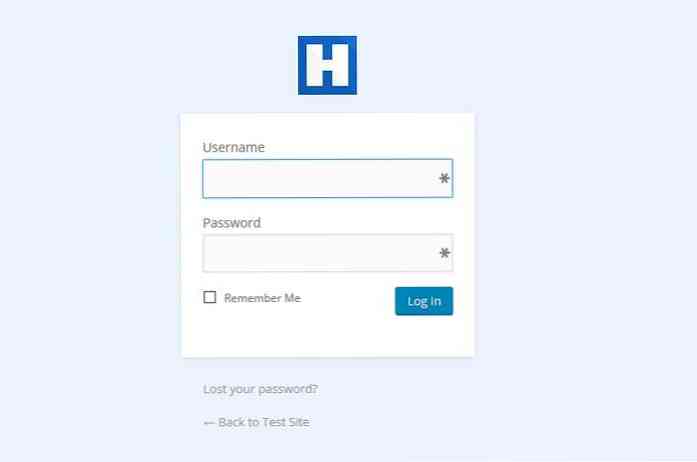
Yalnızca yönetici panelinin renklerini değil, giriş sayfasının arka plan rengini de değiştirebilirsiniz..

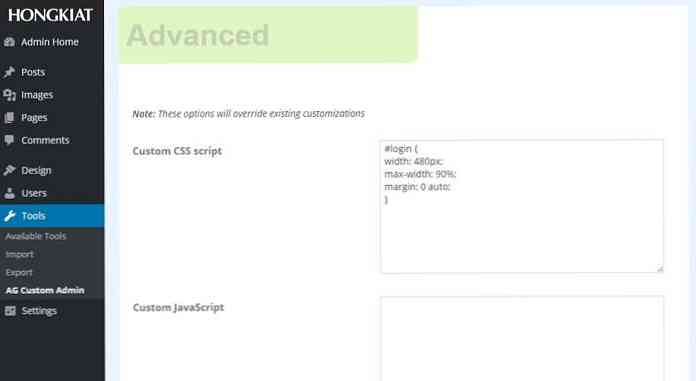
9. Özel Kodunuzu Ekleyin
Deneyimli bir ön uç geliştiricisiyseniz, Özel CSS ve JavaScript kodunuzu yönetici alanına ekleyin yanı sıra. Tarayıcınızın geliştirici araçlarının yardımıyla, değiştirmek istediğiniz öğenin CSS seçicisini kolayca alabilirsiniz.
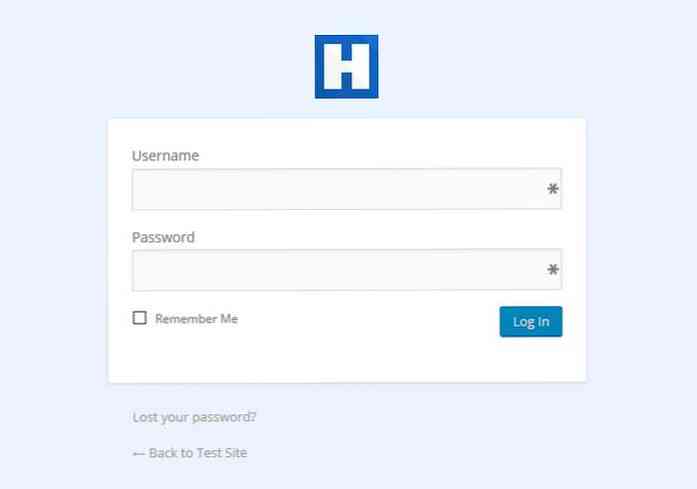
Bu adımda, aşağıdaki kod pasajının yardımı ile giriş sayfasındaki paneli biraz daha genişletiyorum:
#login width: 480px; maksimum genişlik:% 90; marj: 0 otomatik;

Gördüğünüz gibi, giriş paneli daha da genişledi, ancak maksimum genişlik kural. Büyük olasılıkla bu değişiklik çoğu kullanıcı için daha iyi bir deneyim sağlayacaktır. Özel kodunuzu bir dışa aktararak bile kaydedebilirsiniz. .Ağca dosya ve daha sonra diğer WordPress sitelerine içe aktarma.

10. Önceden Hazırlanmış Yönetici Teması Kur
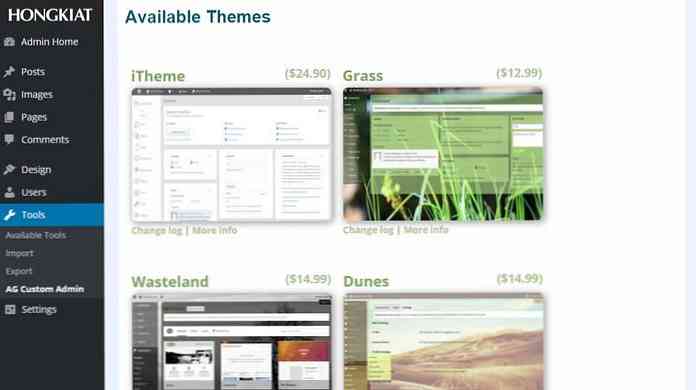
Son sekme aradı Yönetici Temaları Ayarlarınızın üstüne önceden hazırlanmış bir yönetici teması kurmanıza olanak sağlar. Bunu yaparsanız, Colorizer sekmesinde belirlediğiniz özel renkleri kaybedersiniz, ancak yine de diğer ayarları koruyabilirsiniz.
Buradaki yönetici temalarının çoğu ücretsiz değil (burada 10 tane WordPress yönetici teması var), ancak bir tane satın almak, bu harika eklentinin yazarlarını desteklemek için harika bir yol olabilir.